Teams must complete a tower design challenge given limited supplies.
This year I am teaching Software Engineering IT, a masters level software engineering course for students without a previous background in computing science. This is the first course I have ever taught, and I wanted to bring some of my defining experiences at UC Irvine across to my teaching here at Glasgow. I was amazingly fortunate to take Software Engineering with André van der Hoek, where I was taught software engineering from a design perspective. This perspective was core to André’s teaching, and I hope I’ve done it justice here and helped spread this mantra that I stand behind. Although I have now gone off the HCI and sociology deep end, software engineering was one of my favourite topics as an undergrad and André’s course contributed to my love of research and creativity in my work.
For the first lecture of the class, I wanted to drive home some important points about creativity and problem solving in software engineering. During the lecture, the class was split into teams to participate in a tower building challenge.

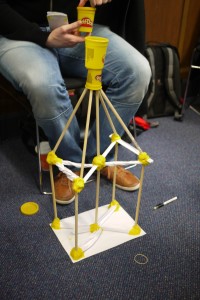
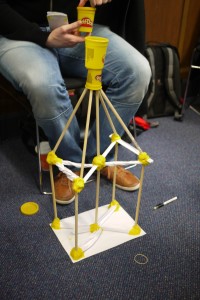
An intermediate design for a tower.
The Challenge
Design the tallest possible tower given the materials.
Your tower must be able to support the weight of one large tub of Play-Doh.
Tower will be judged based on functionality (does it support weight?), height, and beauty.
The teams were left with 25 minutes to design and build the best tower possible. However, the lecture was grounded on some important software engineering concepts that I wanted to highlight with our towers.
Duck Tape?
I asked the students if they would’ve built better towers if I provided them with the duck tape I had in my box of tricks. In software engineering, that duck tape is like the library or framework you might have not been aware of or chosen not to use. In the tower, not using the duck tape as a tool seems silly. In software engineering, use of appropriate tools and frameworks makes an even bigger difference.
What do Towers Look Like?
I also challenged assumptions and design decisions in the tower process to highlight the importance of good requirements. I changed the challenge at the end by asking for a tower that could suspend from the ceiling. How many of the designs would still work? What about if when I said tower I really meant bridge? Would you simply turn the tower sideways as say “this is a bridge” or would you start with a new design? I wanted to demonstrate that we often re-purpose software and use it in ways it’s not intended because we can, but this leads to lots of headaches down the line. You wouldn’t just repurpose the tower when it obviously wasn’t fit for purpose, and we shouldn’t do that with software either. I also touched on the idea that a good tower design might support re-use and extension more easily, which leads to…
Design Patterns for Towers
Towers have design patterns as much a software does. I demonstrated a simple construction technique for the towers to show the students how much a proven design pattern can improve your final product. Thus far, I think the best joint for tower building given our material set is to place two dowels end to end, wrap tightly with paper, and secure down with a small amount of Play-Doh. After showing this technique, we discussed how it might make much stronger and taller towers. Again, I asked if the students would just augment their design or start fresh given the new knowledge. Towers have design pattern and so does software, and we’ll be learning and applying them in this course.
I tried to use the tower not only to give a flavour for the level a creativity and reflection I expect during the class, but also to show some hopefully compelling examples of why the intangible or difficult to visualise software pitfalls are important to address in the software engineering process. I think I am going to really enjoy my first semester of teaching.
Some of the Final Results

A tower with a flag and a plaza.
It turns out that adding “Beauty/Creativity” as one of the tower judging criteria led to some very interesting designs.

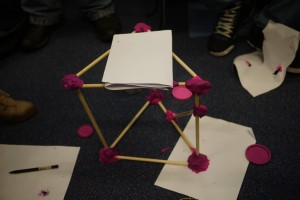
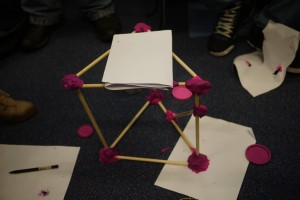
A tower with circular paper adornments.

An interesting shape in the middle of the tower.

A short but strong tower.
Special thanks to André van der Hoek and Alex Baker who not only first exposed me to software engineering as design at UCI in 2006 but who also guided and supported me while preparing for this course.
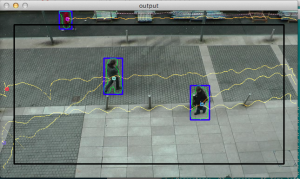
 I recently presented my work with John Williamson on pedestrian tracking as an evaluation tool for public displays. If you are interested in trying these tools for your own research, check out the documentation and tools available on my Pedestrian Tracking Site.
I recently presented my work with John Williamson on pedestrian tracking as an evaluation tool for public displays. If you are interested in trying these tools for your own research, check out the documentation and tools available on my Pedestrian Tracking Site.