I was excited to give this talk for Professor Tony Tang at University of Toronto. In this lecture, I discuss my vision for the future of always-on immersive devices and the projects I’ve been working on for VR for social and public settings.
Category Archives: Practice
Socialising in Virtual Environments: A talk about VR from VR
I recently gave a talk about socialising in virtual environments for the Waterkant Festival in Kiel. I gave the talk from Mozilla Hubs, a first for me to talk about VR from VR.
Although we hit a wee technical hiccup (20:18), I really enjoyed the experience and would do this again in a heartbeat.
Sources On How to Chair Meetings and Develop Agendas
I’ve spent a lot a time lately thinking about how to improve my abilities as a meeting chair and facilitator of boardroom-style discussions. I have had some great discussions with trusted colleagues and mentors, thank you to everyone who’s given me their time and thoughts. I’ve also been reading some interesting sources:
How to Be a Better Meeting Chairman – It might be an older article, but the advice is as relevant as ever. Harvard Business Review, 1969, Limited Number of Articles Available Free with Login. Making Things Happen – Focused on project management, but with a lot of insights into modern organisations (author Scott Berkun has extensive experience at Microsoft). Book available widely, list price $39.99. How to Win Friends and Influence People – Unfairly teased as a self help book, it’s amazingly relevant and practical. A classic text which I enjoyed as an audio book, and the voice of Andrew MacMillan was fabulous. My recent experiences have really put me to the test, including chairing my first meeting as the SIGCHI VP for Publications and chairing a discussion at the ACM Publications Board on the Policy for Name Changes in the Digital Library.The former was challenging because ACM publications are currently undergoing significant changes, and organising a productive meeting on this topic and establishing an infrastructure to ease these changes has not been trivial. The latter was challenging because there are competing needs on this issue, and I knew that there would be passionately opposed viewpoints around the table. I found facilitating this discussion was also challenging because of my own strong opinions (in favour of a liberal name change policy) and my position as a comparatively junior member of the board.
Familiar Stranger Army @ The Fringe
A new performance piece melding live theatre and virtual reality has just opened as part of Army@TheFringe.
Familiar Stranger brings together live acting and virtual reality to tell the story of an Iraq War veteran returning to civilian life.
The 45-minute show is a collaboration between The University of Glasgow Department of Computing Science and Glasgow-based artist and coder collective RealRealReal.
Hosted in the Hepburn House Army Reserve Centre (Venue 210) in East Claremont Street, Edinburgh, it offers an insight into a veteran’s attempts to reintegrate into everyday life.
It opens with a monologue performed by career soldier Sergeant Major Garry Worrall, after which audiences are introduced to the Oculus Go VR headsets that plunge them into a virtual space, and the veteran’s inner life.
It ranges through his home and then into his memories of deployment – an experience that is simultaneously familiar and strange.
Afterwards the audience meet Garry again and have the chance to talk to him about his experiences in and out of the Army – opening up the space between the artists’ ideas of army life and his first hand knowledge.
Dr Julie Williamson, Lecturer in Human Computer Interaction at the university’s School of Computing Science, developed the technical set up and collaborated on the script.
She said:“Virtual reality is often considered a solitary activity, but I’m interested in exploring how we can use virtual spaces to expand shared experiences.
“Working with Dennis Reinmuller and Debbie Moody from RealRealReal and Army@TheFringe has given us a great opportunity to explore how theatre can be melded with VR to create an experience that can’t be delivered any other way.”
Familiar Stranger features the voice of Louise Oliver as The Magazine Soldier, guiding the viewer through the fictional veteran’s memory. The music is created by Sarah J Stanley of HQFU together with RealRealReal.
Army@TheFringe is presented by Army Headquarters Scotland as a way of engaging with wider society through the arts and initiating discussion about soldiering.
The venue, which runs from 10 to 25 August, is staffed by soldiers who run the bar and front of house services, and who mingle with the public before and after shows.
Familiar Stranger if supported by the University of Glasgow’s Dean’ Fund.
It runs until 24 August with performances at 1pm, 3.45pm and 6.45pm daily.
TEDx Glasgow University: Reimagining Public Spaces
This talk discusses our ongoing work to re-appropriate public spaces through digital interactive art. The Public and Performative Interaction Group recently organised a workshop that brought together artists, designers, and computing scientists for a two-day event. Our Goal: to create a working prototype of an interactive installation in just two days. Over the course of the workshop, we developed a concept, implemented the interface, and deployed this on the University of Glasgow Campus. Our untitled piece brought light, play, and interaction to a relatively derelict and empty space on campus, bringing new life and new ideas to the digital urban landscape.
Sunken Ripples: Playful Interaction in an Underwater World
We recently completed two showings of the Sunken Ripples Interactive Experience, where a spherical display acts as a portal to an underwater world. During Sunken Ripples, audience members can interact with the sphere to control the jellyfish creatures on the IMAX screen. Small interactions on the sphere ripple out into huge proportions in this playful installation.
#GUArtHack: Rapid Prototyping of Digital Interactive Art for Public Spaces
In November, Julie Williamson (University of Glasgow) and Audrey O’Brien (Visual Artist) ran a workshop two-day workshop to explore ideas and concepts for a digital art installation for public spaces. The goal was to create and design with concepts such as playfulness, performative interactions, surveillance, touch, and lighting. The only requirement placed on workshop participants was to create a working prototype together during the two-day event. At the end of the workshop, the participants exhibited the final prototype in a pop-up exhibition on the University of Glasgow campus.
Over two days, this micro-residency brought together artists, designers and computing scientists from a wide variety of backgrounds. The workshop began with an exploration of the installation site. The installation was staged in a dark space beneath one of the University building, positioned below a busy pedestrianised walkway. The final product was composed of six touch sensitive pendulums arranged around a spherical display. Touching the pendulums produced music, with each pendulum creating different visualisations on the sphere. The video below showcases the final installation from the pop-up exhibit.

The installation involved a spherical display surrounded by touch sensitive pendulums. Touching the pendulums made music and flowing graphics from the sphere.
SIPS Workshop #1 from daniel sunden on Vimeo.
Pedestrian Tracking Tools and Documentation
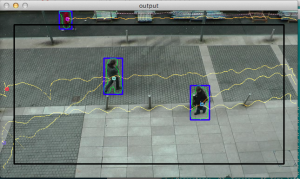
 I recently presented my work with John Williamson on pedestrian tracking as an evaluation tool for public displays. If you are interested in trying these tools for your own research, check out the documentation and tools available on my Pedestrian Tracking Site.
I recently presented my work with John Williamson on pedestrian tracking as an evaluation tool for public displays. If you are interested in trying these tools for your own research, check out the documentation and tools available on my Pedestrian Tracking Site.
The tool can track pedestrians in overhead video, visualise pedestrian trails, and analyse the pedestrian traffic.
Enter the Circle: Playful Interaction for Public Spaces
This week at the University of Glasgow, passers-by may have seen a mysterious installation in the walkway between the Boyd Orr and the Sir Alwyn Williams Building. The installation involves a spherical touch sensitive display and eight interactive boxes filled with coloured light. The display is encircled by a ring made up of these boxes. Passers-by must enter the circle to touch the display and explore the installation’s interactivity.
The installation explores issues of playfulness in public spaces, environmental control, and discovery of interactivity. We have placed the installation in this public space in order to understand how passers-by engage with an unknown interface in a public space, what they do when confronted with something playful in nature, and how they explore its capabilities.
This work comes from a five month collaboration between the University of Glasgow and Pufferfish Ltd in Edinburgh. The project revolves around understanding how novel display form factors influence how these displays are used in public spaces.
People
Dr. Julie R. Williamson, University of Glasgow
Dr. John Williamson, University of Glasgow
Daniel Sundén, Product Designer
Dr. Jay Bradley, Pufferfish Ltd
Ben Allan, Pufferfish Ltd.
Software Engineering IT – First Lecture
This year I am teaching Software Engineering IT, a masters level software engineering course for students without a previous background in computing science. This is the first course I have ever taught, and I wanted to bring some of my defining experiences at UC Irvine across to my teaching here at Glasgow. I was amazingly fortunate to take Software Engineering with André van der Hoek, where I was taught software engineering from a design perspective. This perspective was core to André’s teaching, and I hope I’ve done it justice here and helped spread this mantra that I stand behind. Although I have now gone off the HCI and sociology deep end, software engineering was one of my favourite topics as an undergrad and André’s course contributed to my love of research and creativity in my work.
- For the first lecture of the class, I wanted to drive home some important points about creativity and problem solving in software engineering. During the lecture, the class was split into teams to participate in a tower building challenge.
The Challenge
Design the tallest possible tower given the materials.
Your tower must be able to support the weight of one large tub of Play-Doh.
Tower will be judged based on functionality (does it support weight?), height, and beauty.
The teams were left with 25 minutes to design and build the best tower possible. However, the lecture was grounded on some important software engineering concepts that I wanted to highlight with our towers.
Duck Tape?
I asked the students if they would’ve built better towers if I provided them with the duck tape I had in my box of tricks. In software engineering, that duck tape is like the library or framework you might have not been aware of or chosen not to use. In the tower, not using the duck tape as a tool seems silly. In software engineering, use of appropriate tools and frameworks makes an even bigger difference.
What do Towers Look Like?
I also challenged assumptions and design decisions in the tower process to highlight the importance of good requirements. I changed the challenge at the end by asking for a tower that could suspend from the ceiling. How many of the designs would still work? What about if when I said tower I really meant bridge? Would you simply turn the tower sideways as say “this is a bridge” or would you start with a new design? I wanted to demonstrate that we often re-purpose software and use it in ways it’s not intended because we can, but this leads to lots of headaches down the line. You wouldn’t just repurpose the tower when it obviously wasn’t fit for purpose, and we shouldn’t do that with software either. I also touched on the idea that a good tower design might support re-use and extension more easily, which leads to…
Design Patterns for Towers
Towers have design patterns as much a software does. I demonstrated a simple construction technique for the towers to show the students how much a proven design pattern can improve your final product. Thus far, I think the best joint for tower building given our material set is to place two dowels end to end, wrap tightly with paper, and secure down with a small amount of Play-Doh. After showing this technique, we discussed how it might make much stronger and taller towers. Again, I asked if the students would just augment their design or start fresh given the new knowledge. Towers have design pattern and so does software, and we’ll be learning and applying them in this course.
I tried to use the tower not only to give a flavour for the level a creativity and reflection I expect during the class, but also to show some hopefully compelling examples of why the intangible or difficult to visualise software pitfalls are important to address in the software engineering process. I think I am going to really enjoy my first semester of teaching.
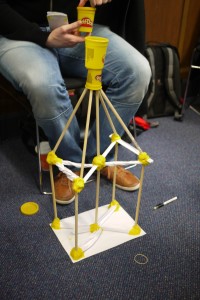
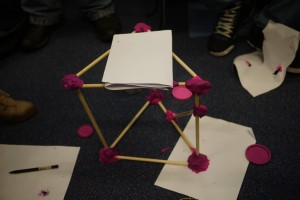
Some of the Final Results
It turns out that adding “Beauty/Creativity” as one of the tower judging criteria led to some very interesting designs.
Special thanks to André van der Hoek and Alex Baker who not only first exposed me to software engineering as design at UCI in 2006 but who also guided and supported me while preparing for this course.